


Со всеми плюсами и минусами задача вполне укладывалась в типовой план продукта «сайт от контента», который мы обычно разворачиваем на Wordpress. В общих чертах план выглядит так.
Ответ более-менее очевиден. Часы работы, анонсы выставок, описание достопримечательностей. Что важнее? Тут уже сложнее. Мы посмотрели зарубежные исследования и увидели, например, следующее. Каждый второй посетитель музейных сайтов хочет «спланировать поездку», а каждый пятый пришел без внятной цели.

Источник картинки: http://www.intk.com/en/ideas/visitor-motivation-in-online-museum-audiences.
Информация про планирование поездки — самое важное. Это не единственная ценная мысль, которую мы вынесли из изучения статей. Вы можете скачать список тезисов, от которых мы отталкивались, продумывая общую концепцию.
Тут нужно небольшое пояснение. Например, есть глобальный тренд: музейные коллекции становятся доступными онлайн. Но это — огромный объем работы, не вписывающийся в рамки нашего проекта. Поэтому нам пришлось вернуться в реальность: в первую очередь — помочь посетителям спланировать поездку, все остальное — факультативно.
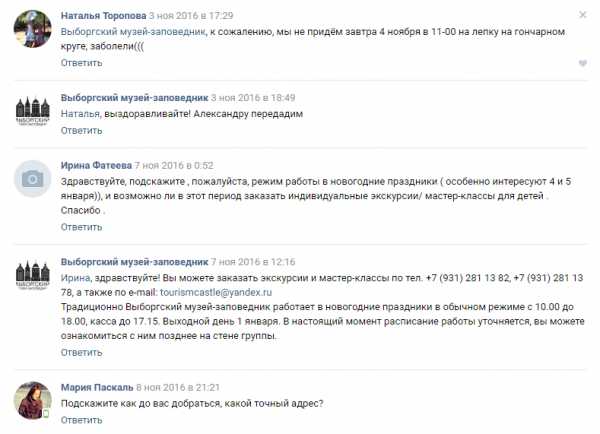
Про это нам рассказал заказчик. Посетители звонят и задают конкретные вопросы, а общими впечатлениями и пожеланиями делятся в группе музея во «ВКонтакте». Да, у музея образцово-показательное представительство в этой соцсети, что, конечно, упростило нам жизнь.

Кстати, если вы надеетесь, что публикация какой бы то ни было информации избавит от одинаковых вопросов, — спешим разочаровать. Спрашивать все равно будут, всегда есть люди, которые предпочитают личное общение.
Мы просмотрели около сотни сайтов — от Эрмитажа и музея Ван Гога до музея деревянной ложки в Нытве и замка в японском самурайском городке Осака.
Если вам тоже интересно, вот шикарная подборка сайтов со всего мира от Исторического факультета МГУ: http://www.hist.msu.ru/ER/museum.htm. А вот тут можно скачать ссылки на 18 сайтов замков.
Скачать списокВ информационных проектах вместо описательных портретов пользователей удобно использовать матрицу. У нас получилось двенадцать пользователей.
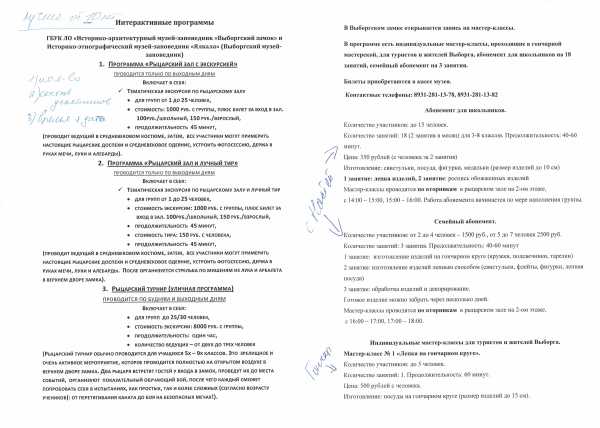
Параллельно с изучением пользователей собираем информацию от заказчика: описание программ, стоимость билетов, историческая справка, фото достопримечательностей.

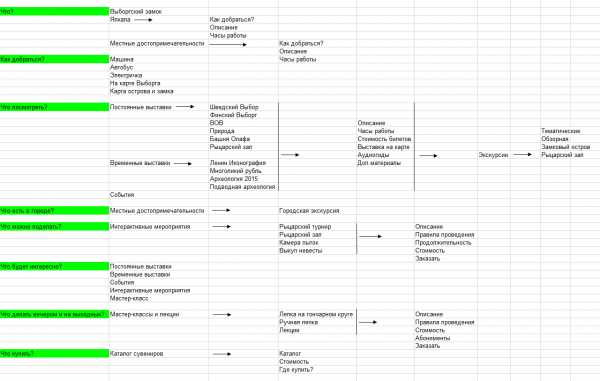
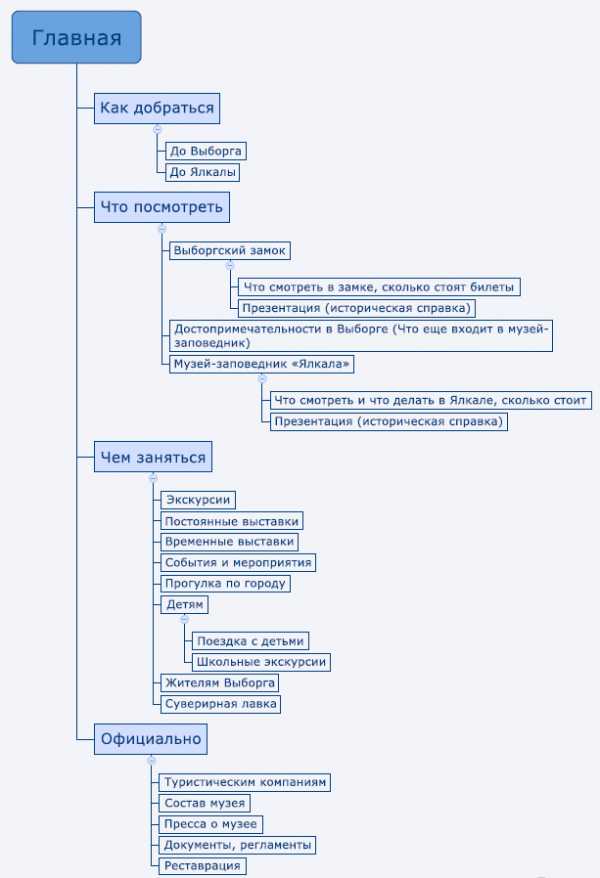
Прикидываем информационную структуру.


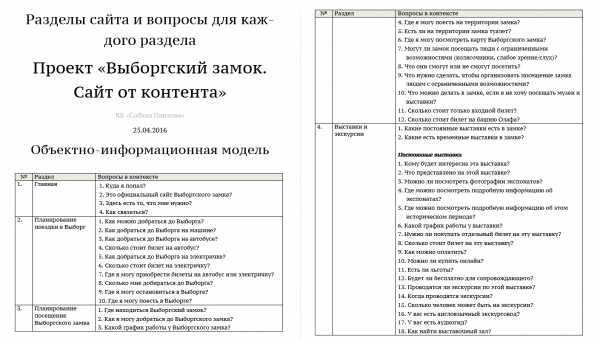
Детализируем в объектно-информационной модели.

Wordpress позволяет сразу упаковывать контент в более-менее финальном виде, поэтому над формой и содержанием работали параллельно.
Копирайтер отвечал на вопросы пользователей, где-то ориентируясь на собственный опыт, где-то — на материалы заказчика.

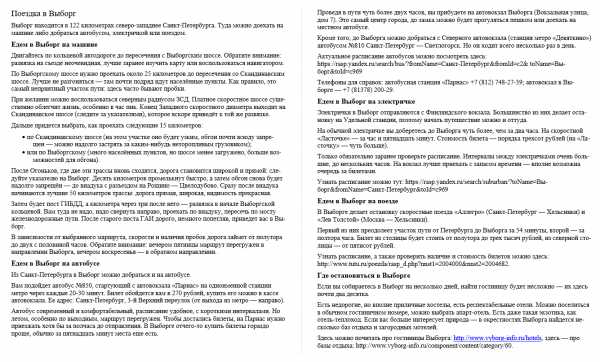
Конечно, никому не придет в голову публиковать такую простыню в надежде, что пользователь будет вчитываться.
Это полуфабрикат для проектировщика или верстальщика — информационно насыщенный структурированный документ, по которому создают страницы сайта. Один абзац верстальщик трансформирует в карту, другой сократит до трех пунктов с пиктограммами, а третий — где кратко сформулировано самое важное — скопирует целиком.
Параллельно с текстами мы работали уже непосредственно над сайтом — выбрали тему Vestige Museum, установили, допилили под наши нужды.

И пошли верстать. Процесс шел нелинейно. Заказчик присылал новые материалы, мы корректировали структуру, предлагали варианты решения той или иной страницы. Что-то делали прямо на сайте, когда нужно было учитывать возможности и ограничения темы, что-то сначала прототипировали, когда требовалось быстро набросать вариант для обсуждения внутри команды или с заказчиком.

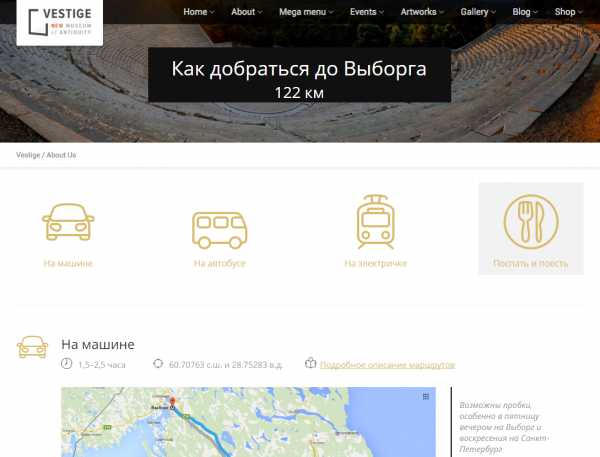
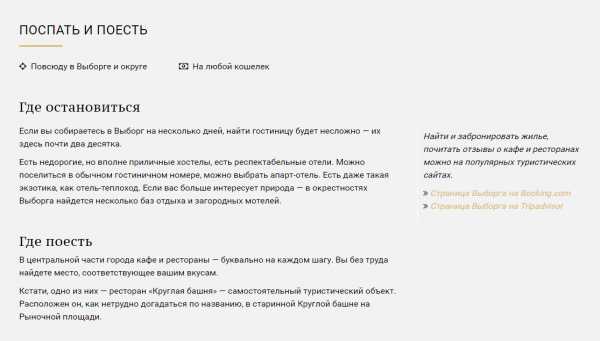
Главная страница сразу отвечает на самые важные вопросы: что, где, когда и сколько денег приготовить. Главное меню — на все остальные.

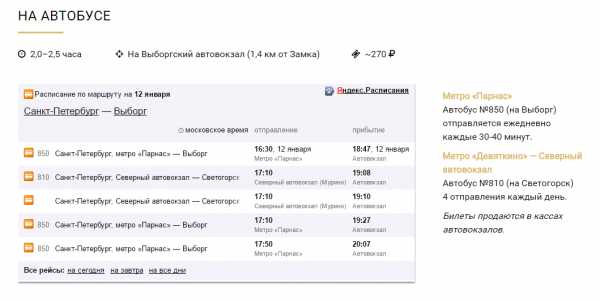
Если можно упростить жизнь пользователей с помощью стороннего сервиса — нужно это сделать. А иногда просто необходимо. Так, мы вставили на сайт расписание автобусов и электричек.

Если можно дать ссылку на сайт, где пользователь легко решит свою задачу, — нужно дать.

Важный момент: не стоит размещать на сайте готовое расписание или список гостиниц в надежде, что кто-то будет своевременно обновлять данные. Чаще всего такие сведения вначале просто устаревают, потом мумифицируются…
Мы находили потрясающие артефакты былых времен на действующих сайтах: «актуальное» расписание автобуса, который лет пять как отменен, настоятельный совет посетить кафе, закрывшееся в прошлом веке. Еще поискать — так и новейшее расписание драккаров на Wiborgs slott найдется.
В общем, не делайте так. Пользователи спасибо не скажут.
***
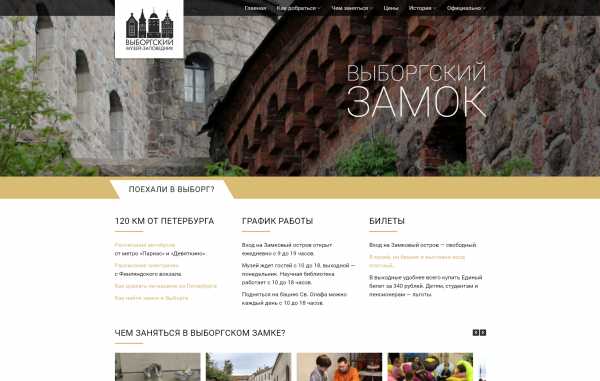
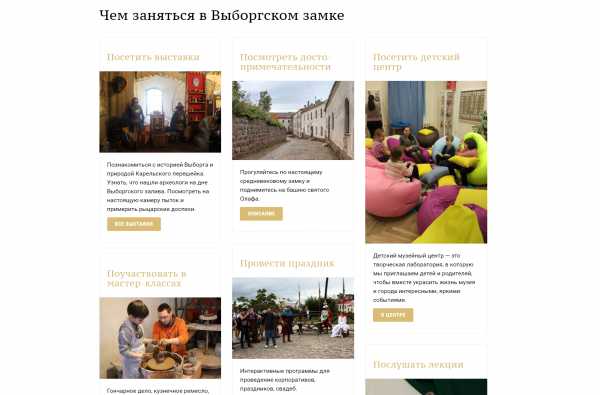
Рассказали, чем можно заняться в музее. Вот тут, кстати, было просто необходимо съездить, посмотреть, послушать и руками потрогать. Потому что вводные вводными, но с чужих слов писать всегда сложнее, чем по личным впечатлениям. Да и поговорить с мастерами или продавцами музейной лавки — бесценно, даже если в финальный текст почти ничего не попадет.
Плиточная верстка страницы — стандартная возможность выбранного нами шаблона.

Основная информация на страницах активностей вынесена в правый блок.

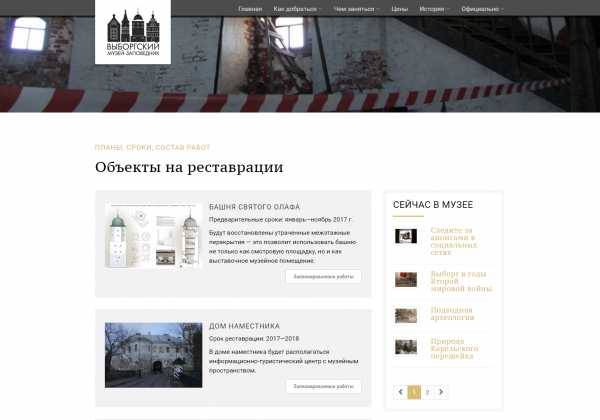
Реставрация — первая и главная задача новой дирекции музея. Так что отчитываться просто необходимо — и о намеченном, и о сделанном.

И так далее, и тому подобное. Лучше просто посмотреть, что получилось, на сайте.
pavlova.cc

Время от времени мы вляпываемся в философский разговор на грани холивара: чем проектировщик отличается от дизайнера. С вариациями вида «Интерфейсы должен рисовать человек с художественным вкусом» или «Это творческая работа, результаты которой не под силу постичь простым смертным».
Зафиксируем тут, на полях событий, свою позицию. Более-менее раз и навсегда.
Да, это позиция бизнеса. То есть тех, кто всем этим гаврикам платит деньги и рассчитывает получить за эти деньги какую-то вполне конкретную пользу.
Дизайнер с точки зрения бизнеса: вот тебе рамки, в которых ты можешь творить. Я оптом покупаю всё твоё творчество.
Проектировщик с точки зрения бизнеса: вот тебе задачи, которые ты должен решать. Я оптом покупаю твои решения.
Для дизайнера первично самовыражение.Для проектировщика — конкретная задача.
Дизайнер не может «сделать неправильно». Он не обязан обосновывать, почему выдал именно такой продукт. Нет никаких объективных критериев оценки результата его труда. Только вписанность в рамки технологии.
Проектировщик ещё как может сделать неправильно! Результат его труда измерим. Он должен доказать, что решил именно поставленную задачу — и с должным качеством.
Денежный критерий качества дизайнера — способность его работодателя продать результат его труда.
Денежный критерий качества проектировщика — возможность для постановщиков задач сэкономить или заработать деньги, пользуясь результатом его труда.
Рынок труда для дизайнеров — поиск способа продать себя подороже.
Рынок труда для проектировщиков — поиск задач поинтересней.
Теперь бизнес-отличия дизайнера от художника.
Дизайнер работает во внешних рамках.Художник сам ставит себе рамки (или не ставит их).
Дизайнер не заботится о том, чтобы продукт, производимый в рамках, был коммерчески востребован — это забота его работодателя.Художник заботится только о том, чтобы найти мегавостребованные рамки — это часть его творчества и художественного чутья (ну и удачи).
Дизайнер продан оптом.Художник продаёт каждое своё творение.
Дизайнер сначала получает заказ, а потом самовыражается (коммерция первична).Художник сначала создаёт творение, а потом ищет покупателя (коммерция вторична).
Если дизайнер пытается стать художником и выходит из рамок заказа, то результат его труда не принимает заказчик (самая известная история — «Ночной дозор» Рембрандта).Если художник пытается стать дизайнером и слишком уж заботится о рамках, получается ширпотреб.
Короче, дизайнер — купленный оптом художник.А проектировщик — инженер, решающий задачи оптимизации взаимодействия человека и системы-в-широком-смысле-слова.
Иногда дизайнеру можно задать такие рамки, что, действуя в них, он выдаёт продукт, внешне похожий на продукт действия проектировщика. Но при этом решать задачи взаимодействия этот продукт может только случайно.
Иногда проектировщик пытается самовыразиться через интерфейс. Насколько результат будет творческим продуктом, зависит от таланта проектировщика. Это всегда производит впечатление на заказчика. Это никогда не сказывается на объективных показателях качества работы. Иначе говоря, самовыражение проектировщика — это всегда попытка за деньги клиента не нанести клиенту никакой пользы.
Мы не покупаем оптом чужой талант с целью его перепродать втридорога. Поэтому у нас не работают дизайнеры.
Мы получаем в общем виде конкретную задачу, чётко её доформулируем и решаем инженерными методами: на основе данных, с допусками, с логикой, с доказательствами — и главное, с проверкой работоспособности результата. Поэтому у нас работают проектировщики.
pavlova.cc

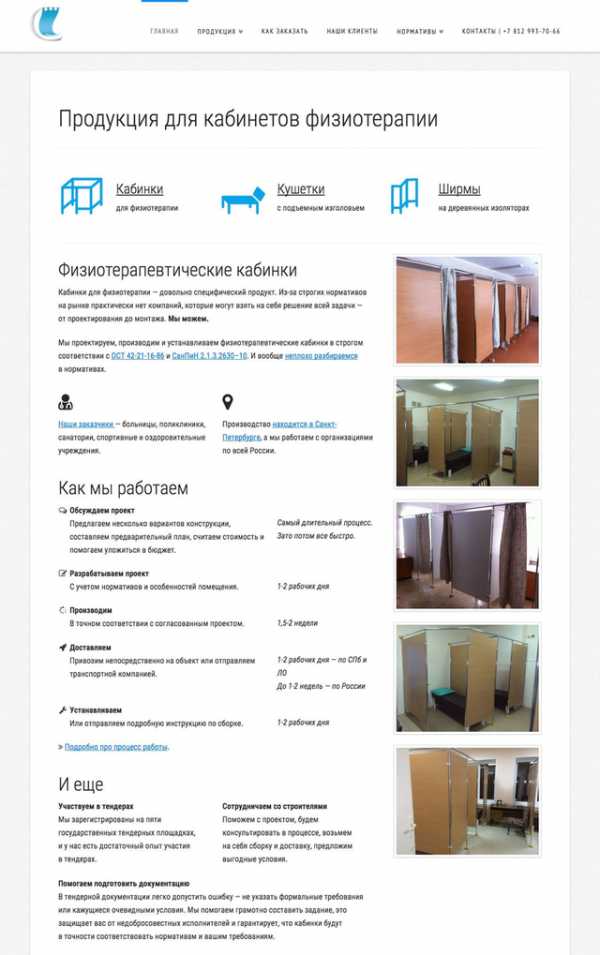
Недавно мы сделали сайт от контента для компании, которая занимается изготовлением и установкой кабинок для кабинетов физиотерапии. Такое вот узкое направление — и, что не удивительно, со своей спецификой. На этом примере расскажем, как понять, какая информация должна быть на главной странице сайта.
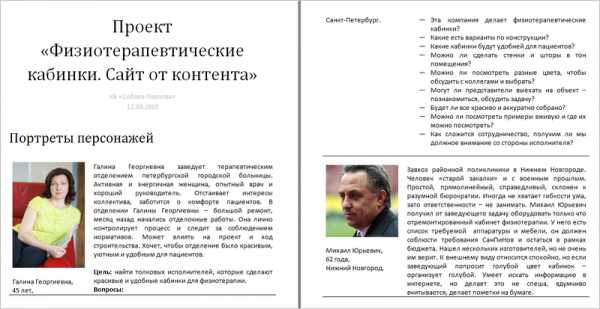
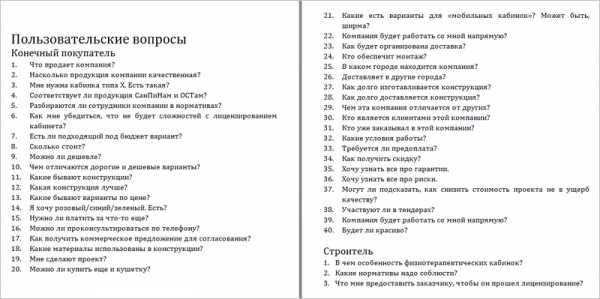
Прежде чем что-то писать, проектировать и верстать — нужно собрать информацию. Для этого мы несколько раз встретились с заказчиком. Говорили про бизнес в целом, про целевую аудиторию, про часто задаваемые вопросы. Попутно выясняли характеристики продукции, порядок работы с клиентом. На входе получилось примерно следующее:
Вроде бы этого достаточно? Тематика узкая, сайт небольшой. Ломать голову, где описать продукцию, а где условия работы, не нужно. Пользователь не заблудится в меню. Пиши тексты да радуйся.
Подход «а давайте соберем всю информацию и вывесим ее на сайте» не кажется правильным подходом. Да и вообще не кажется подходом, честно говоря. В самом общем случае трудности бывают такие.
«Собрать все, что есть» вовсе не означает «собрать всю необходимую информацию». Как определить необходимость?
Думать лучше всего не просто так, а по понятной схеме. При разработке контента мы используем методологию, похожую на создание прототипов сайта, только акцент смещается с кнопочек, галочек и ссылочек на собственно контент.
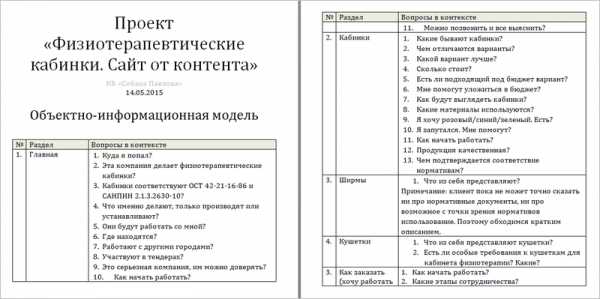
Выглядит это примерно так.

Первые два пункта — вспомогательные. Они помогают аналитику сформировать правильные вопросы, а клиенту — оценить, насколько эти вопросы действительно волнуют его целевую аудиторию.Кроме мозга аналитика и знаний заказчика можно использовать интервью (мы позвонили нескольким клиентам компании), анализ конкурентов и анализ запросов в поисковых системах.

Когда есть список вопросов — есть понимание, ЧТО нужно написать на сайте. Осталось понять КАК.
Итак, напомним (и обновим) вводные. У нас есть:
Теперь нам нужно сопоставить вопросы с разделами и страницами сайта. Скорее всего, структура будет отличаться от той, что мы придумали раньше.

С главной сразу становится все понятно. В объектно-информационной модели уже есть список вопросов. Ранжируем их по важности. Вероятно, читатель сначала захочет понять, куда он вообще попал, потом — осознать, есть ли здесь для него что-то полезное, а уже после этого — вникать в подробности.

Обратите внимание, что на главной мы рассказываем обо всем предельно лаконично. Если есть подробности — тут же ставим ссылку.
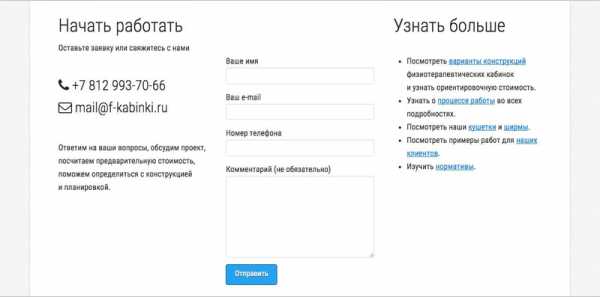
Почти. Мы ответили на основные вопросы пользователя. Дочитав (или пролистав) страницу до конца, он принимает решение о следующем действии. Чего бы ему хотелось?
На всякий случай. Речь идет не про моментальные продажи и не про вау-товар. Здесь не работает схема «покупай или уходи».
Если у вас так же — держите совет. Главное меню и ссылки в подвале — это хорошо. Можно сделать еще лучше. Мы добавили блок «Узнать больше» со ссылками на основные страницы сайта. По убыванию важности и не заголовками, а простым русским языком.

Итак, если вы не знаете, что писать на главной странице сайта, то выход, собственно, один. Провести исследование. Полное, как у нас, или хотя бы экспресс-анализ за полчаса. Понять, с чем приходят пользователи на сайт, что они хотят сделать и о чем узнать в первую очередь. Ответы на эти вопросы и есть содержание главной страницы.
Дзен-вывод: на главной нужно писать главное.
P. S. Пока мы составляли эти рекомендации, пришел отзыв от заказчика: «Заметно увеличились заказы из регионов. Формулировки с нашего сайта стали использовать в ТЗ при размещении закупок, и нам это помогает выиграть тендер». Впрочем, это уже совсем другая история — про бизнес и про деньги. Но, что любопытно, начинается она точно так же — подумать головой. Как раз то, что мы умеем лучше всего.
pavlova.cc
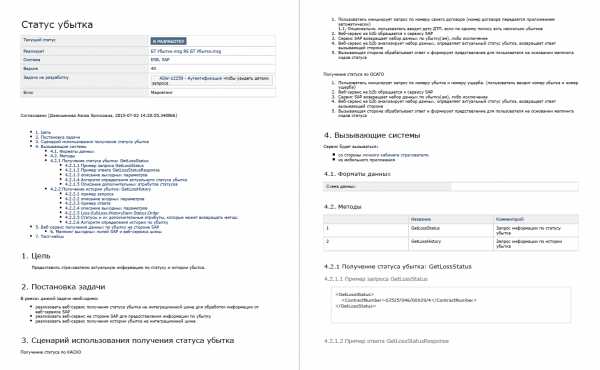
Видение продукта — зона ответственности клиента. Это важно. Фактически клиент ставил задачу: «Проектируем оформление полисов страхования имущества физических лиц. Программисты приступят к кодированию через две недели. Вот ТЗ, где подробно описан весь функционал». Документ выглядел примерно так — без намека на картинки.

Менеджер проекта с нашей стороны обладал достаточным техническим бэкграундом, чтобы понять ТЗ в таком виде, задать уточняющие вопросы руководителю продукта, программистам и аналитикам «АльфаСтрахования», а потом вместе с проектировщиком набросать черновик.

Результат сразу обсуждался с заказчиком по скайпу и в несколько итераций допиливался до финального варианта, который учитывал функционал по ТЗ, ограничения фреймворка Vaadin и, конечно же, пожелания пользователей.
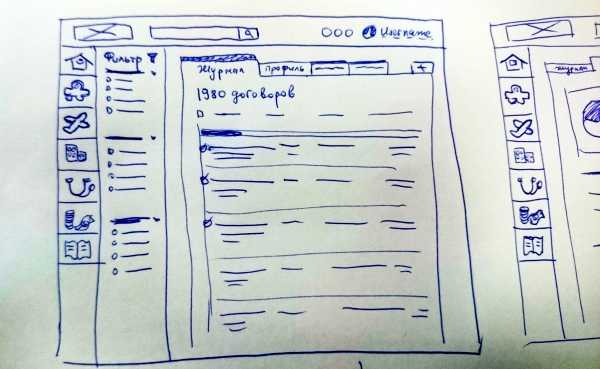
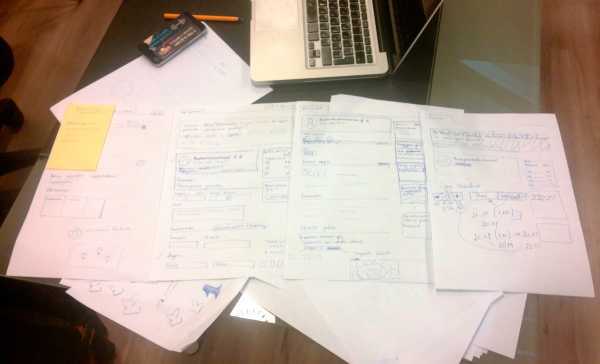
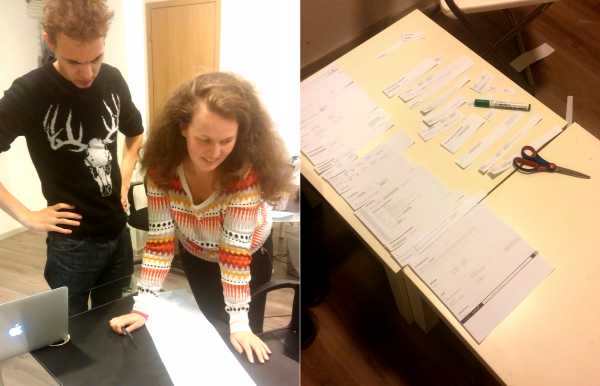
Вначале мы прототипировали на бумаге — подход, который экономит время и деньги заказчика. Рисовать на бумаге в разы быстрее, чем на самом лучшем компьютере в самом продвинутом софте. Причем делать это могут одновременно несколько человек, если лист бумаги достаточно большой (мы использовали листы форматом от А4 до А0). Нарисованное удобно обсуждать — мы не ограничены размерами монитора и можем повесить на стену или разложить на столе столько экранов, сколько нам нужно. Мы видим их все сразу и моментально переключаемся с одного на другой. А главное — плохой результат не жалко выбросить.

Если что-то получалось хорошо, мы переносили решение в компьютер, распечатывали и снова возвращались из цифрового мира в аналоговый. Так у нас появилась база элементов, из которых — как из лего — можно было собрать интерфейс оформления любого продукта, дашборд, личный кабинет, регистр платежей или любой другой модуль системы.

Казалось бы, разработали отдельные элементы, описали порядок их использования — и выдавай интерфейс для каждого следующего продукта за один день. Если со всеми согласованиями, то за неделю. Чего тут полгода рассусоливать? А вот чего.
Сначала мы читаем ТЗ на следующий модуль, задаем уточняющие вопросы, проверяем, хватает ли интерфейсных элементов, собираем первый прототип. Тем временем программисты прикручивают наш предыдущий прототип к бэкэнду, и по ходу пьесы у них возникают вопросы. А более ранние прототипы уже пошли в опытную эксплуатацию, и появляются отклики пользователей: вопросы, идеи, предложения. Тем временем бизнес-среда изменилась, и нужно скорректировать уже утвержденные интерфейсы или расширить их функционал с учетом новых вводных. Одним словом, ни менеджеру, ни проектировщикам на этом проекте скучать не пришлось ни дня.
Мы писали этот кейс почти два года. Трудилось восемь человек: два владельца «Собаки Павловой», менеджер проекта, руководитель контентного направления, копирайтер, редактор, корректор, аккаунт-менеджер. Переписывали всё с нуля четыре раза. Потратили бесчисленное количество часов на обсуждения. Как согласовывали с заказчиком — отдельная история. Мы раб
pavlova.cc
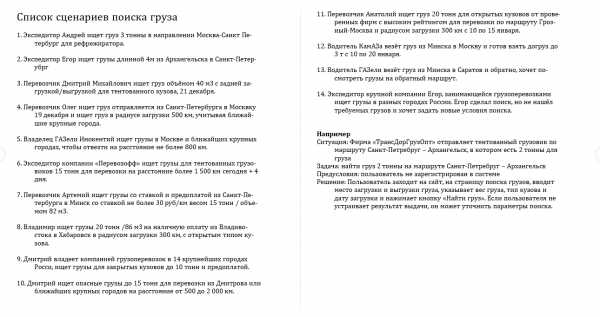
Проекты вида «нужно спроектировать одну форму» не подразумевают масштабной аналитики. Но совсем без этого этапа нельзя. Мы разобрались в логике работы системы, посмотрели на цифры в статистике, узнали отзывы пользователей с форума, собрали информацию о потребностях клиентов со слов заказчика. Все это превратилось в сценарии использования.

Основная трудность: форма (и поисковая выдача) — профессиональный интерфейс, которым ежедневно пользуется огромное число консервативных пользователей с невысоким уровнем компьютерной грамотности. Это значит, что перемещение ссылки на 20 пикселей влево кому-то парализует работу как минимум на день. А изменение цвета кнопки выведет пользователей из строя на неделю.
Совместно с заказчиком решили, что для уменьшения урона пользователям заказчик будет внедрять форму шагами.
Проектировали в три итерации. После каждой — встречались с клиентом, неработающие решения отсеивали, тут же предлагали альтернативные варианты и уходили на вторую итерацию.
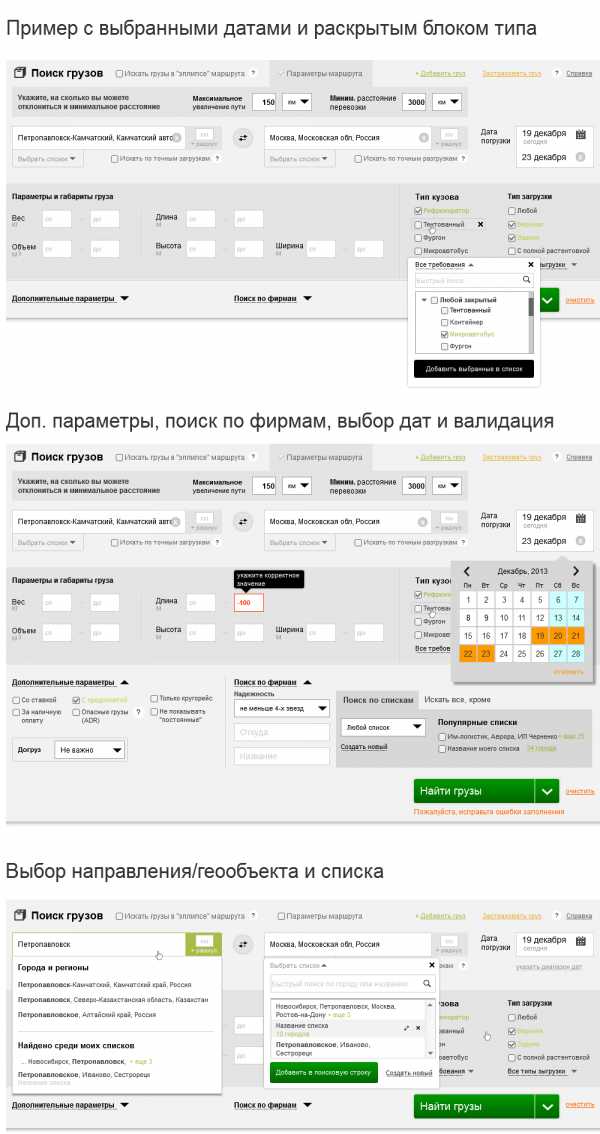
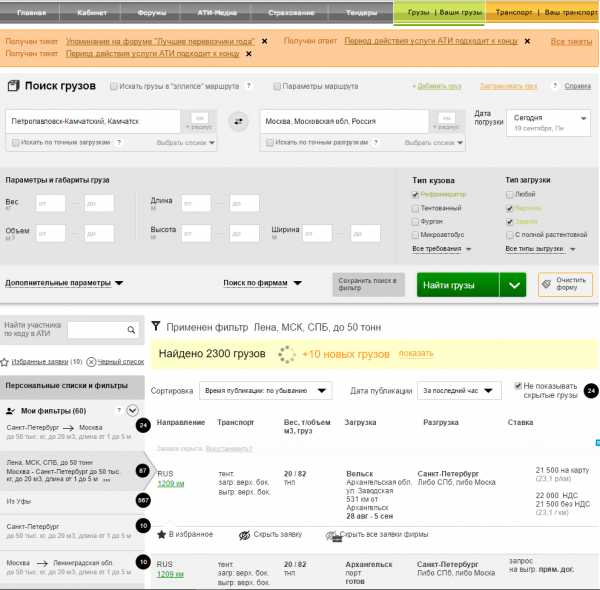
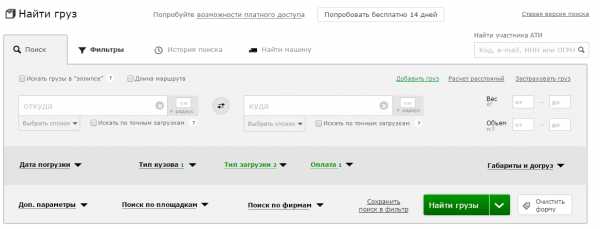
Изначально мы выделили основные параметры в горизонтальный фильтр…

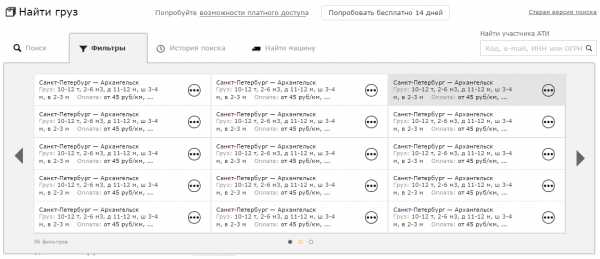
…а в вертикальный блок вынесли персональные списки и сохраненные фильтры.

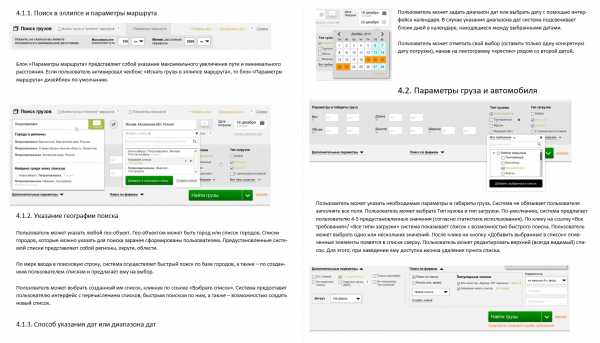
Помимо прототипов — описали логику работы интерфейса.

Следующий этап — сопровождение внедрения. Тем временем концепция чуть изменилась — сохраненные фильтры ушли из вертикального блока во вкладку блока горизонтального.


Оставшееся от проекта время мы потратили на перепроектирование формы на главной странице. Увы, заказчик так и не собрался ее изменить.
pavlova.cc
Pragueratter | Все права защищены © 2018 | Карта сайта